
Shape 5 - eTensity
May 08 Joomla Template
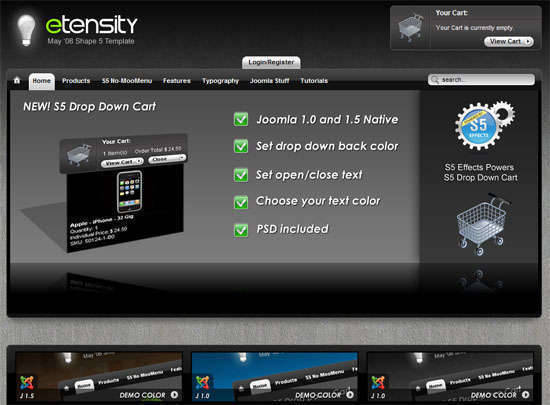
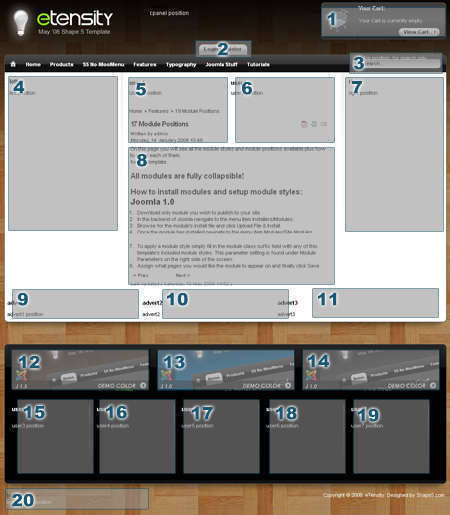
With eTensity we literally give you 2 templates, giving your site a unique look. The first template is designed for homepage use only to give a quick overview to your site with less focus on content. The second template is where all your content would be displayed or products if you are running an ecommerce site.
eTensity includes many features such as the S5 Box, S5 No-MooMenu, S5 Tab Show (on VM product pages), NEW! tool tips, custom page and column widths, 19 module positions, custom background images, and so much more!
Note: Joomla 1.0+ and 1.5 Versions available
Features:
* 100% tableless CSS
* Validates with XHTML
* Validates with CSS
* Joomla 1.5 compatible
* Joomla 1.0+ compatible
* SQL dump available
* 19 module positions
* VirtueMart modification and styles (easy install files included)
* Sliced PSDs included
* Fully collapsible module positions
* S5 Effects scripts power: S5 No-MooMenu, S5 Tab Show, S5 Box
* Lytebox enabled
* 3 Menu systems: No-MooMenu Drop Down, No-MooMenu Fading or Suckerfish
* NEW Tool Tips
* Custom page and column widths
* Compatible with the following browsers:
o IE6
o IE7
o Firefox 1.5+
o Opera 9+
o Safari
o Netscape
o Advant
Menu Styles:
Suckerfish Menu:
This menu is a Suckerfish menu system and is disabled by default but if you prefer to enable it you can set the menu to "2" in the "Template Configuration". In Joomla 1.5 will have the option in the template parameters.
S5 No-MooMenu Drop Down Menu:
The S5 No-MooMenu Drop Down Menuis completely powered by S5 Effects so your modules and components won't cause any conflictions using this menu system. Just mouse over the top menu in the demo and you will notice the suckerfish menu smoothly expand in.
Don't want this fancy menu? Not a problem, you can switch to the standard suckerfish menu system in the template configuration or completely hide the menu altogether.
S5 No-MooMenu Fading Meu:
The S5 No-MooMenu Fading Menu is completely powered by S5 Effects so your modules and components won't cause any conflictions using this menu system. Just mouse over the top menu in the demo and you will notice the suckerfish menu smoothly fade in.
Don't want this fancy menu? Not a problem, you can switch to the standard suckerfish menu system in the template configuration or completely hide the menu altogether.
Bottom Menu:
This is the horizontal menu located at the very bottom of the page in the demo , create a “Flat List” menu module, and set the module class suffix to "-bottom"
Link:
Megaupload | Rapidshare | Sendspace
Friday, May 16, 2008
Shape 5 - eTensity
at
12:26 PM
![]()
Labels: Joomla Template, Shape5
Subscribe to:
Post Comments (Atom)




No comments:
Post a Comment